
在当今数字化时代,网页性能对于用户体验和搜索引擎优化(SEO)至关重要。一个快速加载、响应迅速的网站不仅能够吸引并留住用户,还能在搜索引擎结果页面(SERP)中获得更高的排名。因此,对于技术人员和网站运营者来说,掌握有效的网页性能优化工具是提升网站竞争力的关键。
PageSpeed Insights(以下简称PSI)作为Google推出的性能分析工具,以其强大的功能和全面的数据支持,成为众多技术人员的首选。
PageSpeed Insights 简介
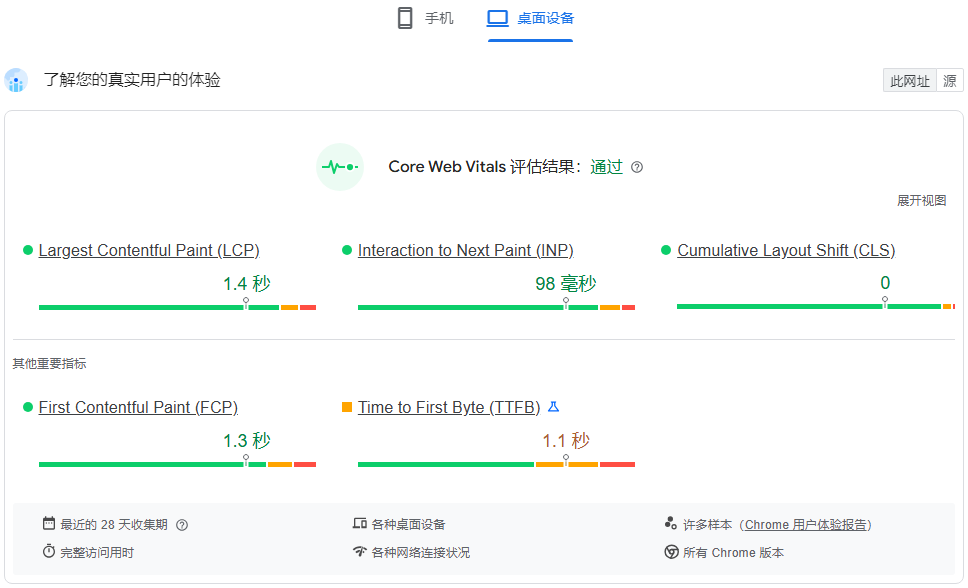
PageSpeed Insights是由Google推出的一款免费在线工具,旨在帮助开发者和网站运营者分析网页在移动设备和桌面设备上的性能表现,并提供针对性的优化建议。通过输入网站的URL,PageSpeed Insights能够快速生成详细的性能报告,包括页面加载速度、资源优化、代码压缩等多个维度的评估结果。这些评估结果以分数的形式呈现,分数越高表示网页性能越好。此外,PageSpeed Insights还会根据Google的核心网页指标(Core Web Vitals)对网页进行评估,这些指标包括最大内容绘制(LCP)、首次输入延迟(FID)和累积布局偏移(CLS),它们直接关系到用户体验的好坏。
PageSpeed Insights 的作用
- 性能评分与优化建议 PSI 会根据网页的加载速度、交互性等关键指标对网页进行评分,并按 0-100 分进行分级(得分越高性能越优)。
- 关键指标分析 工具提供了多项关键性能指标,例如:
- 首屏内容可见时间(FCP,First Contentful Paint): 指用户首次看到页面内容所需的时间。
- 最大内容可见时间(LCP,Largest Contentful Paint): 指页面主要内容加载完成的时间。
- 交互延迟(FID,First Input Delay): 指用户首次交互到页面响应的延迟时间。
- 累积布局偏移(CLS,Cumulative Layout Shift): 反映页面元素在加载过程中的视觉稳定性。
- 分类报告 PSI 提供了基于实验室数据的模拟分析和实际用户体验数据的对比,便于开发者识别真实环境中的问题。
- SEO 优化辅助 优化页面性能有助于提高搜索引擎排名,特别是在 Google 的核心网络指标(Core Web Vitals)中表现良好的页面更容易获得较高的排名。
PSI 会将用户体验质量分为三类:“良好”“有待改进”或“不佳”:
| 良好 | 需要改进 | 差 | |
|---|---|---|---|
| 首次内容渲染 (FCP) | [0, 1800 毫秒] | (1800 毫秒、3000 毫秒] | 超过 3000 毫秒 |
| LCP | [0,2500 毫秒] | [2500 毫秒, 4000 毫秒] | 超过 4000 毫秒 |
| CLS | [0, 0.1] | (0.1, 0.25] | 高于 0.25 |
| INP | [0, 200 毫秒] | (200 毫秒、500 毫秒] | 超过 500 毫秒 |
| TTFB(实验性) | [0, 800 毫秒] | [800 毫秒, 1800 毫秒] | 超过 1800 毫秒 |
使用 PageSpeed Insights 的方法
使用PageSpeed Insights非常简单,只需按照以下步骤操作即可:
- 访问PageSpeed Insights官网:在浏览器中输入https://pagespeed.web.dev/,进入PageSpeed Insights的官方网站。
- 输入网站URL:在页面的输入框中输入你想要分析的网站URL,然后点击“分析”按钮。
- 查看性能评分:工具会显示网页在移动端和桌面端的性能评分,以及具体的优化建议。
- 理解优化建议:PSI 会针对发现的问题提供详细的优化指导,例如:
- 压缩图像和资源文件
- 减少 JavaScript 和 CSS 阻塞
- 启用浏览器缓存
- 使用内容分发网络(CDN)
- 实施改进:根据工具提供的建议,开发者可以优化代码、调整资源加载顺序或配置服务器,以提升性能。

除了在线工具,PageSpeed Insights 还可以通过 Chrome DevTools 进行集成使用,为开发者提供更便捷的性能分析和优化体验。使用方法如下:
- 安装 Chrome 浏览器:确保已安装最新版本的 Google Chrome 浏览器,因为 PageSpeed Insights 与 Chrome DevTools 的集成依赖于浏览器的功能支持。
- 打开开发者工具:在 Chrome 浏览器中打开需要评估的网站,右键点击页面空白处,选择“检查”或使用快捷键(Windows/Linux:Ctrl+Shift+I,Mac:Command+Option+I)打开开发者工具(DevTools)。
- 切换到“Lighthouse”标签页:在开发者工具的顶部标签栏中,找到并切换到“Lighthouse”标签页。Lighthouse 是一个开源的自动化网页评估工具,PageSpeed Insights 与其集成,通过 Lighthouse 提供更全面的性能评估和优化建议。
- 配置评估选项:在“Lighthouse”标签页中,可以对评估进行一些配置。例如,选择评估的设备类型(移动设备或桌面设备)、网络条件(模拟不同的网络速度)、审计类别(如性能、可访问性、最佳实践等)。根据需要进行配置后,点击“生成报告”按钮,开始进行性能评估。
- 查看评估结果:评估完成后,Lighthouse 会生成详细的报告,展示网站在各个方面的表现和优化建议。报告中包含了与 PageSpeed Insights 类似的性能指标评估,如加载性能、资源优化、代码优化等。同时,还会提供一些额外的评估内容,如可访问性、SEO 优化等,帮助开发者从多个角度提升网站的质量。
- 利用 DevTools 进行优化:借助 Chrome DevTools 的其他功能,如“网络”面板、“性能”面板、“元素”面板等,开发者可以进一步分析和优化网站性能。例如,在“网络”面板中查看资源的加载情况和时间,找出加载缓慢的资源;在“性能”面板中记录和分析页面的运行性能,发现性能瓶颈;在“元素”面板中检查和修改 CSS 样式、HTML 结构等,优化页面的渲染和交互性能。
通过将 PageSpeed Insights 与 Chrome DevTools 集成使用,开发者可以在开发过程中实时进行性能评估和优化,将性能优化融入到日常的开发流程中,提高开发效率和网站性能。
PageSpeed Insights 与其他同类工具的对比
除了 PSI,还有其他优秀的性能优化工具,例如 Lighthouse、GTmetrix 和 WebPageTest。以下是它们的对比分析:
| 工具名称 | 优势 | 劣势 |
|---|---|---|
| PageSpeed Insights | 深度集成 Google 核心网络指标,支持实际用户数据分析 | 不提供深度的可视化瀑布图 |
| Lighthouse | 开源工具,支持离线使用,功能丰富 | 需要本地运行环境,部分数据依赖模拟 |
| GTmetrix | 提供详细的瀑布图分析,支持多地测试 | 免费版功能有限,核心指标支持不足 |
| WebPageTest | 高度可定制化,支持高级性能调试 | 界面较复杂,学习曲线陡峭 |
从上表可以看出,PSI 在整合 Google 核心指标、用户体验分析和优化建议方面具有明显优势,适合希望快速获得优化方向的开发者。
优化实践建议
- 优先优化核心网络指标 核心网络指标(LCP、FID、CLS)直接影响页面性能评分,应优先关注和优化。
- 优化资源加载
- 使用压缩格式(如 WebP)替代传统图片格式。
- 通过懒加载技术延迟非关键资源的加载。
- 提高代码效率
- 删除未使用的 CSS 和 JavaScript。
- 合并和最小化静态资源文件。
- 部署 CDN 使用内容分发网络(CDN)加速全球用户的内容访问。
总结
PageSpeed Insights是一款强大而实用的网页性能优化工具,它能够帮助开发者和网站运营者快速评估网页性能,提供针对性的优化建议,并紧密围绕Google的核心网页指标进行监测和优化。通过使用PageSpeed Insights,可以有效提升网页的加载速度和用户体验,进而提高网站在搜索引擎中的排名和竞争力。