说起css文本对齐,大家首先想到是最常用的css属性text-align,其定义行内内容(例如文字)如何相对它的块级父元素对齐。它并不控制块元素自己的对齐,只控制它的行内内容的对齐。
text-align的属性值常用的有:right,left,center(行内内容居中),justify(向两侧对齐)等,想了解更多关于text-align的说明参见https://developer.mozilla.org/zh-CN/docs/Web/CSS/text-align。
文本两端对齐
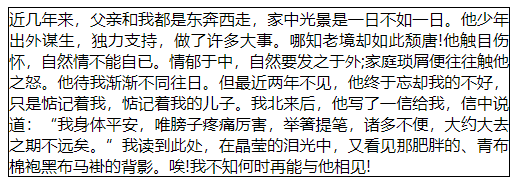
通过 text-align: justify; 可实现文本两端对齐,如:
<div class="text-content">
文本内容
</div>.text-content {
width: 500px;
border: 1px solid black;
text-align: justify;
}效果如下:

text-align: justigy; 实现文本两端对齐有两个问题:
- 不支持多行文本中的最后一行两端对齐
- 不支持单行文本两端对齐
如何实现但行文本及多行文本的最后一行两端对齐呢?
方案一
通常的方案是给文本添加一个宽度为100%的行内元素并使其不可见,最好的办法是利用伪类 ::after 实现,给元素添加伪类 ::after 设置成行内块元素,宽度设置为100%。如:
.text-content {
width: 500px;
border: 1px solid black;
text-align: justify;
}
.text-content::after {
content: '';
display: inline-block;
width: 100%;
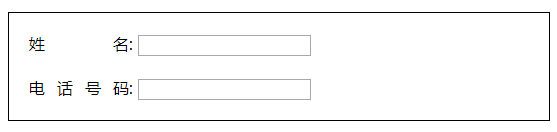
}还有一个比较常见的案例是对表单中 label 设置两端对齐,也可以使用这个方法,如:
<form action="" class="form">
<label for="name">姓名</label>: <input type="text" id="name" name="name">
<br><br>
<label for="phone">电话号码</label>: <input type="text" id="phone" name="phone">
</form>.form {
width: 500px;
padding: 20px;
border: 1px solid black;
}
.form label {
float: left;
display: inline-block;
width: 100px;
text-align: justify;
}
.form label::after {
content: '';
display: inline-block;
width: 100%;
}效果如下:

方案二
通过 text-align-last: justify; 实现两端对齐。CSS 属性 text-align-last 描述的是一段文本中最后一行在被强制换行之前的对齐规则。text-align-last属性具备auto、start、end、left、right、center和justify几个属性。此属性与text-align属性相比少了match-parent和justify-all。
text-align-last其默认值是auto,而且其只能运用于块元素上,或者说块元素的断行内。对于行内元素来说是无效的。text-align-last 属性只有在 text-align 属性设置为 “justify” 时才起作用,代码示例:
.text-content {
width: 500px;
border: 1px solid black;
text-align: justify;
text-align-last: justify;
}想了解更多关于text-align-last的说明参见https://developer.mozilla.org/zh-CN/docs/Web/CSS/text-align-last。
总结
相比第一种实现,第二种实现方式就简单了不少,优先推荐方案二,大家可以根据情况决定实现方式。