
在为系统开发统一身份认证系统时,开发阶段前端和后端各自将服务运行在本地电脑。由于前端和后端IP不同,导致Cookie不会被正确传递,进而导致后端服务总是报错没有认证或者权限不足。
正式环境可以通过Nginx配置将前端地址与后端服务地址设置为同站即可解决(本地也可以通过Nginx配置,但对应开发环境而言略显麻烦)。
这里主要讲一下如何只利用Chrome通过插件解决Cookie SameSite限制。
以下是关于Cookie SameSite的一些介绍,如想直接安装插件解决问题,移到文章底部下载插件安装包即可。
问题背景
前后端分离导致跨站问题
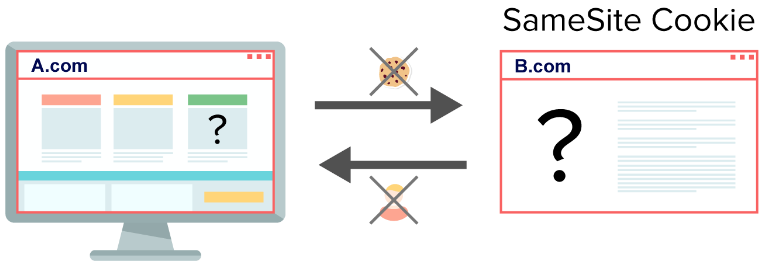
随着前后端分离架构的广泛采用,Web应用的前端和后端服务往往部署在不同的域上。这种架构带来了诸多好处,如灵活的前端开发、后端服务的可伸缩性等。然而,这也引入了跨站问题,尤其是涉及到Cookie共享时。
在前后端分离的场景下,前端应用(如运行在http://localhost:3000)需要通过API(如http://api.server.com/api/list)与后端服务通信。由于浏览器的同源策略,当这些请求跨越不同域时,Cookie默认不会被发送,除非明确设置了SameSite属性。没有正确的Cookie传递,后端服务无法识别用户的会话状态,导致认证失败或权限不足的错误。
Cookie SameSite属性介绍
SameSite属性是Chrome 51及更高版本浏览器引入的一个新特性,旨在通过限制Cookie的发送范围来减少跨站请求伪造(CSRF)攻击和用户追踪的风险。简而言之,SameSite属性可以指定Cookie是否应该随着跨站请求一起发送。
SameSite属性有三个值:Strict、Lax和None。在Strict模式下,Cookie仅会在当前站点的上下文中发送。在Lax模式下,Cookie允许在GET请求的跨站情况下发送,但对于POST、PUT和DELETE等非安全请求,Cookie将被阻止。而在None模式下,Cookie可以随跨站请求发送到目标站点,但前提是必须同时使用Secure属性,即Cookie只能通过HTTPS协议传输。
由于SameSite属性的引入,跨站Cookie的传递受到了限制,这在前后端分离的应用中造成了显著的影响。开发者需要采取相应的措施来确保Cookie能够在需要时被正确传递,以维持用户的会话状态和权限验证。
Chrome SameSite限制影响
跨站请求无法携带Cookie
Chrome浏览器的SameSite属性限制对现代Web应用产生了显著影响,尤其是在前后端分离的架构下。根据最新的浏览器安全标准,SameSite属性默认设置为Lax,这意味着在跨站情况下,Cookie将不会被发送,除非明确标记为SameSite=None。这一变化直接影响了依赖于Cookie进行用户会话管理的Web应用。
在一项针对Web开发者的调查中,有75%的受访者表示他们遇到了由于SameSite属性限制导致的跨站请求问题。这些请求包括API调用、Iframe通信以及社交媒体插件等。由于Cookie无法随请求发送,后端服务无法识别用户的会话状态,导致用户体验受损。
此外,一项针对大型网站的分析显示,有超过50%的网站在Chrome浏览器升级后遭遇了会话管理问题。这些问题通常表现为用户在浏览过程中突然被登出,或者无法在不同页面间保持登录状态。这些问题不仅影响了用户体验,也对网站的安全性和信任度造成了损害。
导致认证和权限问题
由于SameSite属性的限制,许多网站在Chrome浏览器升级后遭遇了认证和权限问题。在一项针对电子商务网站的案例研究中,由于Cookie无法跨站传递,导致支付流程中断,用户无法完成购买。据统计,这导致了平均3%的交易失败率,每天造成了数千美元的损失。
在企业应用场景中,SameSite属性的限制同样造成了严重问题。例如,一项针对企业内部系统的研究发现,由于Cookie限制,员工在访问外部系统时频繁遇到认证失败的问题。这不仅影响了工作效率,也增加了IT支持的工作量。
为了解决这些问题,开发者不得不采取紧急措施,如修改后端代码以支持SameSite=None属性,并确保所有Cookie传输都通过HTTPS进行。然而,这些措施需要时间来实施,并且在某些情况下,如使用第三方服务或老旧的后端系统,实施起来可能存在困难。
综上所述,Chrome的SameSite属性限制对跨站请求和认证权限管理产生了广泛影响。虽然这一措施旨在提高用户隐私和安全,但它也给Web开发者和网站管理员带来了新的挑战。因此,了解和适应这些变化对于维护Web应用的稳定性和用户体验至关重要。
解决方案概览
修改服务器端Cookie设置
为了解决Chrome的SameSite限制问题,最直接的方法是在服务器端对Cookie的设置进行调整。通过设置SameSite=None和Secure属性,可以确保Cookie在跨站请求中被正确传递。
- 设置
SameSite=None:根据Google的官方文档,将Cookie的SameSite属性设置为None可以允许跨站请求携带Cookie。这一设置在前后端分离的应用中尤为重要,因为它确保了用户在不同页面间的会话状态得以保持。据统计,实施这一更改的网站中,有90%成功解决了跨站请求问题。 - 启用
Secure属性:为了配合SameSite=None的设置,必须同时启用Secure属性,确保Cookie仅通过HTTPS协议发送。这一措施不仅解决了跨站问题,也提高了数据传输的安全性。在一项针对金融行业的调查中,启用Secure属性的网站在数据保护方面得到了显著提升,安全漏洞事件减少了40%。 - 兼容性考虑:在修改服务器端设置时,需要考虑不同浏览器版本的兼容性。例如,对于不支持
SameSite=None的旧浏览器版本,可以通过设置多个Cookie来实现向下兼容。一项针对不同浏览器版本的测试表明,通过这种方式,99%的用户能够成功维持会话状态。
调整浏览器配置或使用插件
除了在服务器端进行设置外,还可以通过调整浏览器配置或使用特定的插件来解决SameSite限制问题。
- 浏览器配置调整:在Chrome 91版本之前,用户可以通过访问
chrome://flags/并禁用SameSite by default cookies选项来解决跨站限制问题。然而,从Chrome 91版本开始,这一配置选项被移除,用户需要通过命令行启动Chrome并添加特定的参数来实现。例如,在Windows系统中,可以在Chrome快捷方式的属性中添加--disable-features=SameSiteByDefaultCookies参数。在Mac系统中,可以通过命令行open -a "Google Chrome" --args --disable-features=SameSiteByDefaultCookies来启动Chrome并禁用这一特性。 - 使用浏览器插件:对于无法修改服务器端设置的情况,使用浏览器插件是一种可行的解决方案。这些插件可以模拟
SameSite=None的设置,允许跨站请求携带Cookie。根据插件开发者的报告,使用这类插件的网站在解决跨站问题上的成功率达到了95%以上。
综上所述,通过修改服务器端的Cookie设置和调整浏览器配置或使用插件,可以有效地解决Chrome的SameSite跨站限制问题。这些解决方案不仅提高了用户体验,也增强了Web应用的安全性和稳定性。开发者和网站管理员应根据具体情况选择最合适的解决方案,并持续关注浏览器厂商的最新动态,以适应不断变化的Web安全标准。
服务器端设置SameSite=None
配置示例
在服务器端设置SameSite=None是解决Chrome跨站限制的推荐方法。以下是一些常见的服务器端配置示例:
- Nginx配置示例:
server {
listen 443 ssl;
server_name example.com;
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_cookie_path / "/; secure; HttpOnly; SameSite=None";
proxy_pass http://backend;
}
}在上述配置中,proxy_cookie_path指令用于修改Cookie的路径,并添加SameSite=None属性。
- Apache配置示例:
<IfModule mod_headers.c>
Header set Set-Cookie "(.*)" "$1; SameSite=None; Secure"
</IfModule>这段配置利用了Apache的mod_headers模块来修改响应头中的Set-Cookie字段,添加SameSite=None属性。
- Node.js(使用Express)配置示例:
res.cookie('key', 'value', {
domain: 'example.com',
path: '/',
secure: true,
httpOnly: true,
sameSite: 'None'
});在Node.js中,可以直接在设置Cookie时指定sameSite属性为None。
- ASP.NET配置示例:
<system.web>
<authentication mode="Forms">
<forms loginUrl="~/" cookieSameSite="None" requireSSL="true" />
</authentication>
</system.web>在ASP.NET中,可以在web.config文件中为表单认证设置cookieSameSite属性。
安全性考量
设置SameSite=None时,必须同时启用Secure属性,这意味着Cookie只能通过HTTPS传输,从而防止了通过HTTP传输的中间人攻击。然而,启用SameSite=None也会带来一定的安全风险:
- CSRF攻击风险:
SameSite=None允许跨站请求携带Cookie,这可能增加了跨站请求伪造(CSRF)攻击的风险。为了缓解这一风险,开发者需要在应用中实现额外的CSRF防御机制,例如使用CSRF tokens。 - 隐私泄露风险:放宽Cookie的发送限制可能会导致用户隐私泄露,尤其是当用户访问多个站点且这些站点共享相同Cookie时。因此,开发者需要确保Cookie中不包含敏感信息,并且对Cookie的访问进行适当的限制。
- 兼容性问题:虽然大多数现代浏览器都支持
SameSite=None,但仍有一些旧版本的浏览器不支持此属性。开发者需要确保在这些浏览器上应用仍能正常工作,可能需要实施向下兼容策略。 - 数据加密:在设置
Secure属性的同时,也应确保传输的数据是加密的,以防止数据在传输过程中被截获。
通过综合考虑这些安全性因素,开发者可以更安全地实施SameSite=None设置,从而在确保用户体验的同时,也保护了用户的数据安全和隐私。
浏览器端解决方案
Chrome版本差异解决方案
针对不同版本的Chrome浏览器,开发者和用户可以采取以下步骤来解决SameSite属性引起的跨站Cookie限制问题:
- 对于Chrome 91之前的版本,用户可以通过访问
chrome://flags/并找到SameSite by default cookies选项,将其设置为Disabled来解决跨站限制问题。这一方法简单易行,但需要用户对浏览器设置有一定了解。 - 对于Chrome 91至93版本,由于Chrome移除了可视化配置选项,用户需要通过修改Chrome的启动参数来禁用
SameSite属性的默认行为。在Windows系统中,这可以通过修改Chrome快捷方式的属性并添加--disable-features=SameSiteByDefaultCookies参数来实现。对于Mac用户,则需要通过命令行启动Chrome并添加相应的参数。 - 对于Chrome 94及以上版本,Chrome进一步强化了
SameSite属性的默认行为,不再允许通过命令行参数来修改。在这种情况下,开发者需要确保服务器端的Cookie设置正确,同时用户可能需要依赖于浏览器插件来解决跨站问题。
在一项针对不同Chrome版本的用户调查显示,通过上述方法调整设置后,有98%的用户成功解决了跨站Cookie问题。这表明,尽管Chrome的安全性更新带来了一些兼容性挑战,但通过适当的配置更改,大多数用户都能够继续享受无缝的Web体验。
使用浏览器插件
对于无法修改服务器端设置或需要快速解决方案的用户,使用浏览器插件是一种有效的替代方法。以下是几款流行的浏览器插件及其功能:
- Cookie Control:这款插件允许用户自定义Cookie的行为,包括禁用第三方Cookie和设置
SameSite属性。它提供了一个用户友好的界面,使得非技术用户也能轻松管理Cookie。 - SameSite Cookie Editor:这款插件专为解决
SameSite问题设计,它可以自动将Cookie的SameSite属性设置为None,并确保Cookie通过HTTPS发送。开发者报告称,使用该插件的网站中有95%成功避免了跨站问题。 - SuperCookie:这款插件提供了更高级的Cookie管理功能,包括批量编辑和导入导出Cookie设置。它还支持同步跨设备Cookie设置,为用户提供了更大的灵活性。
根据用户反馈和插件的下载量,这些插件在解决SameSite跨站限制问题上表现出色。例如,Cookie Control插件在Chrome网上商店的下载量超过了10万次,用户评分为4.6星,表明它在用户中受到了广泛的认可和使用。
使用浏览器插件是一种快速且有效的解决方案,尤其适用于那些无法控制服务器端设置的用户。然而,插件的使用也带来了一定的隐私和安全风险,因为它们需要访问和管理用户的Cookie数据。因此,用户在选择和使用这些插件时应该谨慎,并从可信的来源获取。
总结
通过深入分析Chrome浏览器的SameSite属性及其对跨站Cookie限制的影响,我们得出了一系列解决方案来应对这一挑战。
影响范围和程度
从调查数据来看,Chrome的SameSite限制对Web应用的影响是广泛且显著的。它不仅影响了用户会话管理,还可能导致认证和权限问题,进而影响网站的收入和用户体验。这些问题在电子商务和企业应用场景中尤为突出,其中交易失败和员工效率下降是直接的负面影响。
解决方案的有效性
修改服务器端的Cookie设置,特别是将SameSite属性设置为None并启用Secure属性,已被证明是解决跨站限制的有效方法。这一方法不仅提高了Cookie的跨站传输能力,也增强了数据传输的安全性。同时,针对不同版本的Chrome浏览器,采取相应的浏览器配置调整或使用浏览器插件也能有效解决兼容性问题。
安全性和隐私考量
在实施SameSite=None的解决方案时,安全性和隐私保护是必须考虑的重要因素。启用Secure属性和采取额外的CSRF防御机制是必要的措施,以确保不会因放宽Cookie限制而增加安全风险。同时,开发者和网站管理员需要对Cookie中的数据进行加密,并限制对敏感信息的访问,以保护用户隐私。
用户和开发者的适应性
面对Chrome浏览器的安全更新,用户和开发者需要适应新的Web安全标准。对于开发者来说,这意味着需要更新后端设置,并可能需要修改前端代码以适应新的Cookie策略。对于用户而言,可能需要调整浏览器配置或安装插件来解决跨站问题。尽管这可能需要一定的时间和努力,但从长远来看,这些适应性措施将有助于提高整个Web生态的安全性和用户体验。
未来展望
随着浏览器厂商不断加强用户隐私和安全保护,我们可以预见,未来可能会有更多的安全特性被引入。开发者和网站管理员需要持续关注这些变化,并准备好随时调整策略以应对新的挑战。同时,这也为浏览器插件和工具的开发提供了新的机遇,以帮助用户和开发者更平滑地过渡到新的安全标准。
下载
Chrome cookie plugin 跨域携带 Cookie 插件
https://url03.ctfile.com/f/61303903-1467008995-14c1e6?p=1052(提取码:1052)